When reflecting back on this project there are a lot of things I am happy with however, there are also a lot of things I would like to have done differently or improve upon. My aim at the start of this project was to plan and realise a media product that would effectively assist children with learning difficulties and the parents of those children. This aim lead me to discovering that a lot of children with learning difficulties are taught in mainstream schools due to a lack of specialist schools being able to accommodate them and thus they end up not getting all of the attention that they need. I wanted to create something that could recognise that a child might need a different style of help in comparison to their peers but wouldn’t make them feel segregated or alienated within the class itself. I also wanted to create something to increase communication between teachers and parents because research show that this partnership is vital in helping a child live with their learning difficulty.
Because of the nature of the project there were a lot of mistakes that could be made. When collecting feedback on my idea there was a lot of negative criticism, particularly from parents who didn’t believe that teachers would have the time to use such an app, there were also issues of how technology couldn’t replace empathy. However because I had no way of testing their theory at the time other than through forums in which I also received a lot of positive feedback, I had to follow through with my original idea with little further reform. If I could redo this I would liked to have got in touch with more teachers to discover whether my idea was practical enough to work in the real world and what improvements I would need to make it work. However I ended up going into designing the prototype unsure whether the app could actually be used, this made designing it quite a challenge.
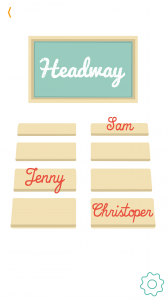
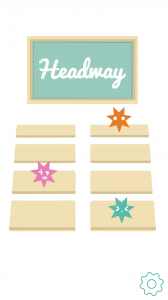
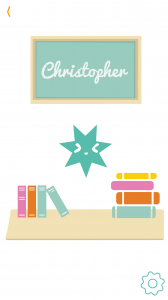
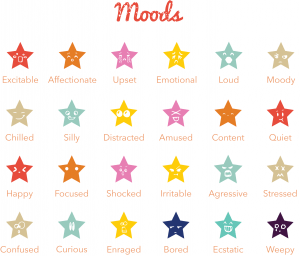
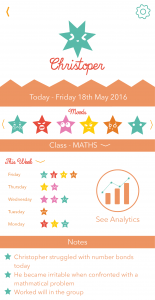
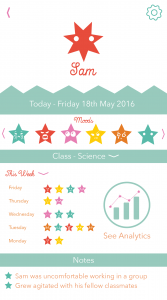
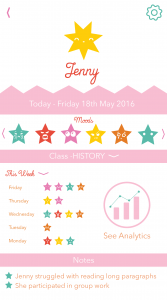
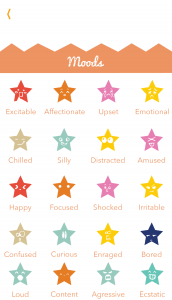
I really enjoyed designing this app because I enjoyed the creative challenge of designing for adults but with children in mind. When deciding on a theme I knew that I wanted a very simplistic design due to the small amount of space available on an app screen but also because I needed to make the app easy and pleasant to use so that using it didn’t feel like a chore for the user. I think the colours combined with the theme successfully create a calming educational atmosphere that it non-threatening for the user. My biggest design struggle was coming up with a way to graphically represent children and represent the various behaviour traits and moods. This was a challenge, as I didn’t want to be too stereotypical or offensive in my choice of traits. If I had more time I would have liked to have thought more about the layout and features of the profile screens, I would also have liked to improved drastically upon the promotional video and use more of my after effects skills to make it more visually interesting.
Overall however, I believe that I have successfully fulfilled my aims with ‘Headway’.