Screen Designs
When beginning work on the screen designs for the app prototype I began by starting with the screens that the user would first come into contact with this.Because of this, when designing the main landing page I knew that I had to set the mood and theme for the app right away. The main page establishes my colour theme and the flat design style of the app, it also introduces the logo and name of the app itself.
![]()
I chose these colours because they compliment each other, work well at promoting a calm and welcoming environment for the user and can be applicable to an app designed to have a child as the subject.
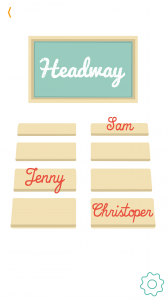
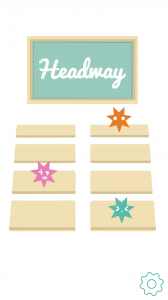
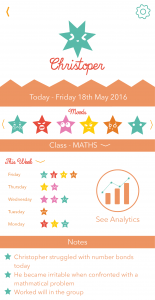
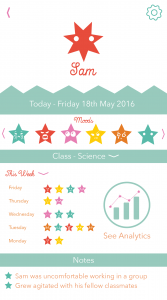
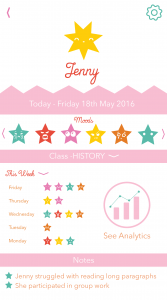
When designing a profile selecting screen for the end user I went through a series of designs. In general I struggled with how to represent the child graphically within the app. I began by just writing the names of the ‘students’ however although this would be practical it didn’t have the same effect as the other graphic elements that I had designed and I wanted to try and come up with a more creative method of representation. This resulted in me producing a number of different emoticons that I thought were simple and clear enough to be displayed on an app, however also distinguishable enough to represent different children/students. Below are some of the screen designs that I came up with.
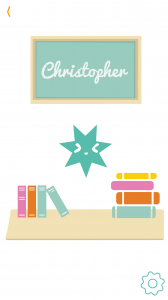
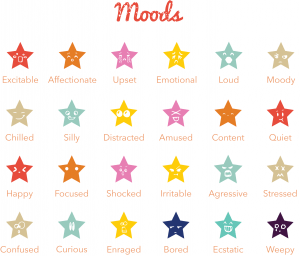
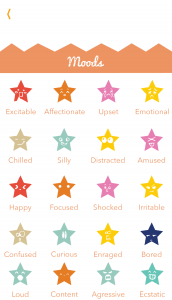
In the end I decided although the emoticons looked better, It would be impractical for the user to remember which student/child was which emoticon therefore the name of the child/student had to incorporated in some way. For the class selection screen I opted for the traditional name however with the home selection screen I incorporated both the emoticon and the name into the design as there was more space. Although the emoticons were not used a great deal in these screens I found that I would have greater use for them later when designing the profiles themselves so I chose to give mood names to each of them.
When naming all of the emoticons I tried to come up with names that would be applicable to children both in the classroom and at home. I also tried to think of stereotypical reactions to work and emotional responses that might occur throughout the day however I am aware that there would be a lot more of them to add to increase the accuracy.